A Login Security Architecture Without Passwords

Following up on Lifting the Curse of Static Credentials and Eliminating the Password of Shared Accounts, I have many discussions about why we would benefit from removing password prompts for website logins. Let's dig deeper into the details and show why removing password prompts leads to a safer security architecture.
Update 11.03.2022: Added more details about business vs. consumer websites and additional security suggestions surrounding WebAuthn
Problem Space
For context, imagine a website that needs to identify online users via their email address. We assume that the website in question is not the primary email system of a user but some other website, e.g. an e-commerce shop system or a collaborative productivity tool.
As a User
As a user of that website I want to
- easily sign up for an account
- have an easy way to login into the account
- be sure that my account is protected from others or attacks
- be able to easily recover access to my account if I lost my password
As an Owner
As an owner and developer of such a website I want to
- provide a good (or good enough) user experience to attract and keep users
- have a good balance between quality, cost and effort (or get by with minimum cost)
- have solid security measures in place, limit the attack surface (if it is not too expensive)
- not be held accountable for user account security breaches, e.g. from a leaked password
- validate users when they sign up, maybe even revalidate user contact data on a regular base
- avoid storing sensitive or dangerous personal data that could be hacked or leaked
Balancing Security and Convenience
Traditionally, there is a conflict of interest between security measures and convenience. For example, the added security of a multi-factor authentication scheme makes logging in inconvenient — users have to take out their phone or token generator and provide a code. If a website is very secure but rather inconvenient to use, then it will not have many users — unless it is a mandatory website e.g. your bank, insurance company or tax authority.
Normal websites that need to motivate users to stay therefore cannot allow themselves strict security measures that are inconvenient. That is why the overall user experience (UX) is in my opinion a crucial part of any security-oriented design. Only convenient solutions with good UX prevent the users from seeking workarounds, that decrease or even destroy all the hard earned security features. People always choose convenience over security, that is simply our nature.
Having Passwords is the Problem
A traditional implementation of the website's login system would rely on passwords. This approach causes the following problems for all website users and the website owner:
-
The owner must implement flows for password handling:
- Develop a secure hashed password storage that protects the passwords of the users even if the database is hacked or leaked to the Internet. Even that doesn't offer full protection as the ';--have i been pwned? collection shows
- User email validation during sign up: User provides email, gets a link to confirm the email.
- Password recovery: User can ask for a password reset link which is a one-time token to set a new password
- Password setting: Enforce some kind of a password policy (e.g. 12 characters with upper and lower case, digits and special characters but only from a pre-defined list)
- Password expiration: Some outdated security recommendations still insist on forcing password changes on a regular base, even though current best practice says to not force regular rotations
-
The owner must secure the login flow against:
- Brute force attacks trying out passwords
- Password exfiltration
- Maybe even prevent the use of password managers (intended as security hardening)
- The owner needs to provide a help desk or customer care to deal with password related troubles, which belong to the most common help desk requests
- The owner also needs to enable solutions to periodically verify that the email address used for the login is still valid and working
- A user must solve the following problems:
- Create and memorise a suitably secure password — or use a password manager
- Ensure that the password is not leaked, prevent reuse of the password on other websites
- Remember to change the email used at the website if the user changes his email. Users continuing to sign in with an old email risk loss of access once they can't access their old email
The No-Password Solution
Leaving out the password solves most of these problems. As having a password in play typically requires implementing an email-based password-reset flow, the security of the user account in our website is limited by the security of the users' email account: Anybody with access to the email account can trigger a password reset, set a new password, and then impersonate the user.
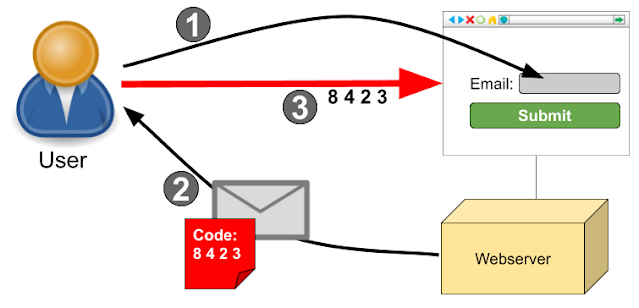
To get rid of the password we simply use the email-based password-reset flow for regular logins:

- The user comes to the website and gives her email address to log in
- The website sends an email with a sign-in link, that includes a short lived token, to the user. This is also known as "magic link".
- The user clicks on the link which opens the browser and signs the user into her account on the website. If needed, the user could also manually enter the token at the website.

Benefits
This approach of signing in without a password prompt has many benefits for both the website owner and all the users:
- No need to implement password-related flows
- No need to safeguard a password prompt against hacking attempts, e.g. sophisticated rate limiting
- No security-critical data in the database that could be used against the user in case of a data leak
- No password related help desk requests
- Continuous validation of the users' email at every login
- Users don't need to remember or manage passwords
- The user is fully responsible for securing access to their account at the website via securing their email account
- Password complexity or expiration requirements of the user's organisation can be solved via their own email account password policy
- General reduction in complexity of the software that needs to be implemented and maintained
Challenges
Using emails with tokens for login has some challenges, that can be easily mitigated during the implementation:
- The outbound email system becomes an important part of the website's security and availability. If it fails, then nobody can login. If the emails are flagged as spam, then they could be delayed or withheld, which prevents users from logging in.
- The solution to this challenge is to see outbound email as a first class citizen of the application architecture and treat it with the respect and care that it deserves. That means setting up DKIM and SPF properly and sending the email from "clean" IPs. Regardless of using emails for logins, these measures also serve other important purposes like sending out notifications or security relevant information to users. It is very important to ensure a good outbound email setup even without using the emails for login purposes. This risk is of general nature and not specific to the no-password solution.
- Logging in still takes too long compared with a password because the user needs to wait for the email.
- This is probably the biggest remaining problem from a user experience perspective. To mitigate this problem, I recommend to reduce the frequency of logins and to instead trust the browser with a long-living session. If additional verifications are needed for security reasons, then most likely just trusting a password isn't good enough either, so that additional security measures (see below) should be added.
- The inbound email system of every user is critical for their ability to log in.
- This problem falls outside of the responsibility of the website owner and working email is most likely a № 1 priority for every user. Users are therefore highly motivated to fix their email system and will take care of this problem on their own. Furthermore, a failure at the email system of one user won't impact the ability of other users (with different email domains) to login via their email.
- A user can configure email forwarding thereby weakening the website security.
- This and many other risks are a problem only for the one user. Same as with safeguarding passwords, it is the sole responsibility of any user to safeguard access to their accounts. The website owner is only responsible for the security of the website itself, not for the security measures of the users.
- A simple countermeasure against email exfiltration attacks it locking the completion of the login flow to the browser where it started. That way the link works only in the same browser where the user provided the email and an attacker who got the email wouldn't be able to log in.
- Why insecure and unreliable email instead of security keys or other modern solutions?
- Every Internet user on this world has an email address, even if they are not aware of it. Using that for logins relies on something that every user has and is least likely to lose. If lost, users are highly motivated to recover their access to their email. Security keys and other modern authentication methods work well, but not every user has them (in fact, the majority doesn't) and we would still need the email for account recovery - or postal mail.
Additional Security
If signing in via email alone is not considered secure enough, then it is safe to assume, that also signing in with a password alone was not deemed secure.
My recommendation for adding an additional security layer would be implementing WebAuthn and letting users register multiple security factors. That could be their browser, their laptop or even a hardware security key like a YubiKey.
Users would then be required to confirm the login via email also with something they possess, which in the most simple case could be their laptop. That makes it impossible for an attacker, who gets a copy of the email, to sign in as the user. This approach effectively establishes a trust between the website and the devices or security keys of the user and also confirms — via the email one-time password — the continued access of the authenticating user to their primary email.
WebAuthn can also serve as a quick login method instead of the email one time password flow, as a compromise between not having passwords and offering a login method that doesn't need to wait for an email. The email flow would still be used for enrolment and as a fall-back solution.
The main challenges with adding such multi-factor authentication (MFA) — regardless of the implementation style — are account recovery and MFA management:
- How does the user enrol the very first MFA device?
- How does the user add another MFA device, e.g. a new laptop?
- How does the user recover access to their account after losing access to all of their MFA devices?
Because of these challenges, introducing MFA typically also involves establishing suitable customer care processes to deal with those problems. Adding more MFA devices could still be handled via special emails: A security page in the user profile could offer to add a new MFA which would trigger a new email with a special link to sign in and add a new MFA device. The same email could then be also triggered by a customer care agent when the user calls by phone, and identifies herself via other means. The initial account setup would also utilise this email to add a new security factor. Ideally, the account won't be useable without having MFA configured to properly safeguard the user content on the website.
I would strongly recommend to first implement the email token login process to get rid of the password prompt. Then, based on specific problems or requirements one can consider to also add MFA on the website if — and only if — it is not enough to rely on the probably also MFA protected email account security of the user.
Business vs. Consumer Websites
Website addressing business users differ slightly with regard to their login architecture compared to websites catering mostly to consumers. With a consumer website, every website user is also a customer, who can decide to go away and use a competitor. With a business website, the user is not directly a customer because the customer is the company that employs the user. Usually, there are long-running contracts behind a business-business (B2B) relationship. As a result, it is an unfortunate "tradition" that B2B websites often lack good user experience as their users don't have much say in the procurement decisions.
The requirements of consumer and business customers also differ: Consumers like to login with social media logins like Facebook or Twitter while business customer like to establish single sign on integrations via SAML2 and SCIM to manage their users on vendors' websites. Offering login federation via Google and MS365 can support both consumers (Gmail and Hotmail accounts) and businesses, who tend to use either Google Workspace or Microsoft 365 as their email and collaboration platform.
Faced with customer demand to implement MFA or SAML2/SCIM integrations, website owners can instead offer magic link authentication as a compromise, potentially in combination with WebAuthn based MFA. It solves all the login security requirements but doesn't provide the automated user management features that can be achieved via SCIM. For websites that need to create (and approve) user accounts that can be just good enough and therefore provide the best balance between benefits and efforts.
The other challenges mentioned above are actually easier to solve for business customers. Their work environment is managed and well defined, they have their email client open all the time in any case and it is possible to optimise the email delivery to be quick and to not go to SPAM.
For business-oriented websites the no password solution is therefore highly recommended as a way to increase security and reduce efforts.
Please, get rid of passwords!
I didn't invent signing in without a password, but fell in love with it when I first encountered it on Whereby (when it was still called Appear.in). Meanwhile I see this approach more often, for example at Slack, Xolo or Samsung QR-based login.
The Internet calls this approach "magic link", there is even a commercial single-sign-on service under this name and they published a nice white paper on the concepts. Some cloud-based identity providers like Auth0, Okta and WorkOS also offer it. The user experience of magic links depends a lot on the speed and quality of email delivery, so it doesn't come as a surprise that outbound email services like Postmark also recommend magic links for user logins. The Authenticate web magazine also has some articles about magic links.
I strongly believe that the Internet would be a better and more secure place if we would have less passwords. And on top of that the overall user experience would be better. Dear website owners, please get rid of the passwords!



Comments
Post a Comment